Download Border Radius Svg Path - 323+ SVG Cut File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-k635.blogspot.com/2021/04/border-radius-svg-path-323-svg-cut-file.html Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Border Radius Svg Path - 323+ SVG Cut File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Border Radius Svg Path - 323+ SVG Cut File It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Here's the current code and here's the wanted result.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! This property can have from one to four values. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
{tocify} $title={Table of Contents - Here of List Free PSD Mockup Templates}Here's the current code and here's the wanted result.

️ Hand-drawn border animation using clip-path and border ... from res.cloudinary.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here List Of Free File SVG, PNG, EPS, DXF For Cricut
Download Border Radius Svg Path - 323+ SVG Cut File - Popular File Templates on SVG, PNG, EPS, DXF File Utilities for controlling the border radius of an element. In the path syntax, small letters denote relative coordinates. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work. H50 means draw a horizontal line of length 50px from where you are now. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property can have from one to four values. I'm experimenting with the morphsvg plugin and am trying to do a simple square box to square with border radius style animation. Get code examples like css border svg path instantly right from your google search results with the grepper chrome extension. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
Border Radius Svg Path - 323+ SVG Cut File SVG, PNG, EPS, DXF File
Download Border Radius Svg Path - 323+ SVG Cut File This property allows you to add rounded corners to elements! You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
It was quite easy for me because i am familiar with how svg paths work. SVG Cut Files
What is the formula for the radius of a semi-circle ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Free Svg Wreath Svg Simple Circle Border Cut File for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
How to Fill and Stroke the SVG rectangle with corners with ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Irregular Shape Hit Detection with clip-path & border-radius for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
HTML table mit border-radius und border-collapse - Stil ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
CSS border-radius | mediaevent.de for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. Here's the current code and here's the wanted result.
Border radius Icons - Free Download, PNG and SVG for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property can have from one to four values.
black human feet clipart border 10 free Cliparts ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
️ Hand-drawn border animation using clip-path and border ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Dot stroke ireland republic map. Vector stroke dot ireland ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work. This property can have from one to four values.
Creating a Border Animation Effect with SVG and CSS for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property allows you to add rounded corners to elements!
html - How to squircle an app icon image with just CSS ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property can have from one to four values. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property allows you to add rounded corners to elements!
Dotted Stroke Chile Map stock vector. Illustration of path ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
footprints clipart black and white 20 free Cliparts ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work.
border radius icon 1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Track clipart tire mark, Track tire mark Transparent FREE ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
Inset Curve Object Path Arrow Down Border Adjust Svg Png ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. This property can have from one to four values.
Dotted stroke newfoundland island map. Vector stroke ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
Path To Star Clip Art at Clker.com - vector clip art ... for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Free Dashed Line Cliparts, Download Free Clip Art, Free ... for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Animated SVG Hero Slider | CodyHouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property can have from one to four values. It was quite easy for me because i am familiar with how svg paths work.
Download If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Free SVG Cut Files
html - Fix border radius blur of background image in Edge ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property allows you to add rounded corners to elements!
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work.
Getting Started with CSS Shapes: Wrapping content around ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. This property allows you to add rounded corners to elements!
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
Chapter 05, Building Blocks: Using SVG with CSS3 and HTML5 ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This property allows you to add rounded corners to elements!
Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
Dotted Stroke Spain Map stock vector. Illustration of ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This property allows you to add rounded corners to elements!
Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Красивая форма поиска на CSS3 » Скрипты для сайтов for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
Sher's Cards: 12 x 12 svg mats $2.00 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
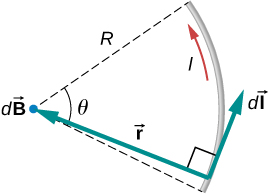
The Biot-Savart Law - University Physics Volume 2 for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.
svg - css circles using border radius need to change the ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
vector - How can I create paths with accurate border-radii ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This property allows you to add rounded corners to elements!
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
Round border template in six colors - Download Free ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements!
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work.
Passenger Turning Path - 90° Dimensions & Drawings ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
vector - How can I create paths with accurate border-radii ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. Here's the current code and here's the wanted result. This property allows you to add rounded corners to elements! How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. It was quite easy for me because i am familiar with how svg paths work.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. It was quite easy for me because i am familiar with how svg paths work.
Outset Curve Object Path Arrow Up Adjust Border Svg Png ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
This property allows you to add rounded corners to elements! Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
It was quite easy for me because i am familiar with how svg paths work. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
It was quite easy for me because i am familiar with how svg paths work. Here's the current code and here's the wanted result.
Border radius Icons - Free Download, PNG and SVG for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. This property allows you to add rounded corners to elements! If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
Passenger Turning Path - 90° Dimensions & Drawings ... for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property allows you to add rounded corners to elements! It was quite easy for me because i am familiar with how svg paths work. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
Path Vector at Vectorified.com | Collection of Path Vector ... for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
It was quite easy for me because i am familiar with how svg paths work. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert.
You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be.
border-bottom-left-radius | Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property allows you to add rounded corners to elements! You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round.
If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. Here's the current code and here's the wanted result.
border radius icon 1 for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Here's the current code and here's the wanted result. You can do all sorts of shapes with css, look at the avatar i put at the bottom of yours, first length to border radius is horiz, second vert. How can i achieve that rounded i am not sure there is way to round svg in html (like apply css?), but you can use an svg to the this is particularly important in this case because there is no easy way to make a <path> round. If you have to do it for arbitrary paths, then that won't be quite so simple as this one turned out to be. This property allows you to add rounded corners to elements!
Here's the current code and here's the wanted result. It was quite easy for me because i am familiar with how svg paths work.

